Web 130: Adobe Dreamweaver

Assignment1: Web 130 Portal
Dreamweaver assignments can be regarded as separate sites within a new folder called web130 and don't look like my class and portfolio pages. Here's the portal page. Features include a color scheme based on Photoshop dropper selections, sidebar rollover menu and validator buttons.

Assignment 2: CSS Styliness
Chuck the Cactus goes to San Francisco to meet the Little Giant in person.
This assignment covers page structure, hover states and floats.

Assignment 3: Tabular Data
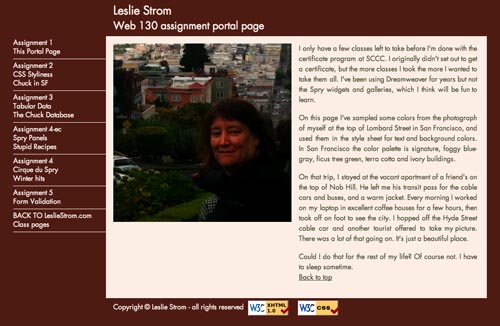
The Chuck Database. Photographs, dates, Locations, Descriptions and What's in Chuck's Bag, for 14 entries.
Page features Dreamweaver tables, alternate row colors, special text alignments, and the database exported into a tab delimited text file. Color scheme based on Chuck, which makes for a very plastic green tone.

Assignment 4x: spry Sliding Panels
Stupid Recipes stacked in a neat tabbed vertical panel scheme.
Features include Photoshop text header in American Scribe and Carbon Type fonts with 3D effects, Spry sliding panels (packaged with Adobe Dreamweaver CS4) with very customized stylesheet, color scheme generated from midtone tints and shades via SlayerOffice.com color palette generator.

Assignment 4: Spry Behaviours
Cirque du Spry Salute to Winter with wintry photos and favorite links.
Features include Spry Tooltip, Spry rollovers (onmouseover switches for links), A4x sliding panels adapted to horizontal showing images and text in a slide show, custom pointer buttons, roller shade effect.

Assignment 5: Spry Form Validation
An assortment of Chartres style labyrinths. Page features link to form, color scheme from photograph of Chartres Cathedral floor, style which keeps images to the left of the text with no wrapping.

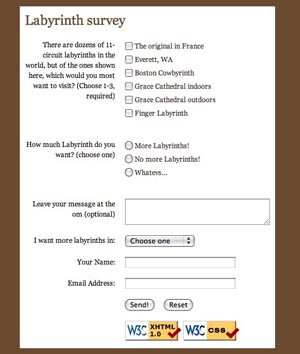
Assignment 5 form: Labyrinth Survey
Custom Spry validation for checkboxes, radio buttons, form fields, ReCaptcha, and submit buttons. Form data is processed by my own separate form handler, and returns thank you page which repeats the form for reader's convenience.